このブログには「Attitude」というテーマを使っています。
無料でレスポンシブでシンプルなデザインは気に入っていたのですが、
そろそろ気になった点を改善していこうと思い、デザインをカスタムCSSで変更していこうと思います。
今回は一番気になっているカテゴリーのデザインを変えていきたいと思います。
まずどこが気に入らないのかというと。。。
Attitudeのデフォルトのカテゴリーウィジェットのデザインオプションを見てみます。
「概観」→「ウジェット」→「Sidebar」のカテゴリーの編集をクリックすると

基本的なことはここで設定できますが、”基本的”な設定しかありません。
それでも事足りるのですが、気に入らないのが2点
1点目は3つのチェックボックスの一番上の「ドロップダウン表示」という設定なのですが
ここにチェックを入れると


ワンクッション多い。。。
確かにスッキリしますが、カテゴリーの一覧を見るのにワンクリック必要になります。
これは操作性的にもデザイン的にもなしです。
もう1点は
階層表示にチェックをいれて、ドロップダウン表示のチェックを外すと

親子関係が分かりにくい。。。
例えばpythonとサウンドプログラミングは親子なのですが、同列になっていて親子関係が分かりづらいです。
そろそろカテゴリーも増えてきたので、このままではいけないなと思い
親子関係が分かりやすく、パッと見て全体が分かりやすいデザインに変更しました。
昔はデザインをカスタムするには「概観」→「テーマの編集」でstyle.cssなどを変更する必要がありました。
ですが、「Attitude」にはカスタムCSSという機能がありまして、
そこにCSSを追加すれば同じことができるようになりました。
カスタムCSSの遷移には「概観」→「カスタマイズ」でカスタム画面に移り、
左側のサイドバーの「Design Options」→「Custom CSS」で完了です。
では、ここに以下のコードを追加してください。
.widget_categories ul{
list-style-type:none;
padding-left: 0;
}
.widget_categories li:not(.children){
display: block;
padding: 4px;
margin: 1px;
color: #000;
background: #fff;
font-weight: bolder;
transition: .5s;
}
.widget_categories .children li {
color: #000;
background: #fff;
font-weight: normal;
}
左側にこんな感じで書いてください。
このコードの解説をしていきます。
.widget_categories ~~{}がカテゴリーウィジェットのグループを表現しています。
その中から親カテゴリーのみ編集したい場合は、親カテゴリーのグループにプロパティを加えると、
その部分だけデザインを変えることができます。
カテゴリーのグループ一覧は以下の表になります。
| .widget_categories{} | 全体 |
| .widget_categories ul:not(“.children”){} | 子カテゴリを含む親カテゴリグループ |
| .widget_categories li:not(.children) {} | 親カテゴリ |
| .widget_categories li:not(.children) a{} | 親カテゴリのリンク内 |
| .widget_categories .children ul{} | 子カテゴリグループ |
| .widget_categories .children ul li{} | 子カテゴリ |
| .widget_categories .children ul li a{} | 子カテゴリのリンク内 |
今回はまず.widget_categories li:not(.children){}で親カテゴリのデザインを変更しています。
font-weight: bolder;で文字を太くしています。
次に.widget_categories .children li{}で子カテゴリーのデザインを設定しています。
font-weight: normal;で標準の文字の太さにして、親カテゴリーと違いを付けています。
基本的にはここのプロパティを変えたり、グループを組み合わせれば色々なデザインを実現できます。
ここで問題が一つ。
最初に見せた、デザインの設定に「投稿数を表示」というチェックボックスがあります。
もしここにチェックを入れていると、このままではデザインが崩れてしまいます。
この原因はリンクを意味するaタグに投稿数の「(数字)」の部分が入っていないのが原因です。
これを改善するには、
「概観」→「テーマの編集」で該当するテーマのfunctions.phpに以下のコードを追加してください。
//カテゴリウィジェットの投稿数をaタグに追加
function my_list_categories( $output, $args ) {
$output = preg_replace('/<\/a>\s*\((\d+)\)/',' ($1)',$output);
return $output;
}
add_filter( 'wp_list_categories', 'my_list_categories', 10, 2 );これはフックという処理で、投稿数の文字列を正規表現でaタグ内に入れています。
この処理をwp_list_categoriesが呼ばれるたびに行うことですべての投稿数をリンク内に収めています。
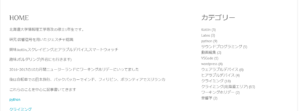
最終的に変更したデザインがこちらになります。

親カテゴリは太字で子カテゴリが若干右にずれており、親子関係が明確になりました。
少し大変なことは増えますが、自由度もあがるのでぜひ皆さんも挑戦してください。
<合わせて読みたいWordPressに関する記事はこちら>

![ホーム画面などにオススメ!!二段組レイアウト[WordPress]](https://python-climbing.com/wp/wp-content/uploads/2020/02/home-two-col-1-300x169.jpg)
Pingback: ホーム画面などにオススメの二段組レイアウト[WordPress]