今回はブログ執筆に必須のきれいな目次を自動で作成してくれる
便利なプラグイン「Lucky WP table of content」について解説していきます。
ブログの記事は長い場合もあり、
目次がないとそれだけで読みたくない!!という人もいると思います。
また、目次がある方が全体を見通して記事を書くことができ、効率が良いです。
ちなみに、この記事の目次もこのプラグインを使っています!!
では早速、インストールから解説していきます。
「Lucky WP table of content」のインストール
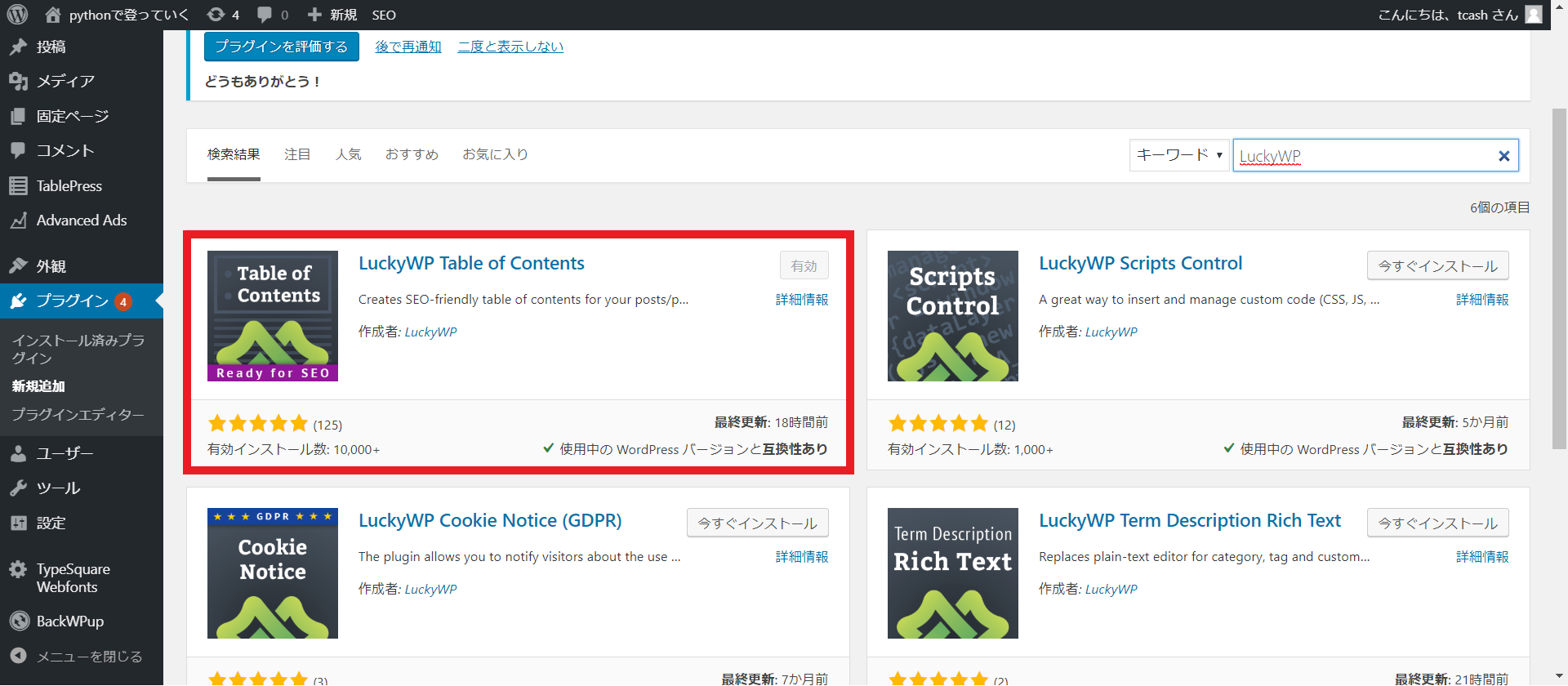
プラグインのインストールはWordPressのダッシュボードから可能です。
Lucky WP table of contentと検索し、こちらのプラグインをインストールしましょう

インストールが完了しましたら、有効化してください。
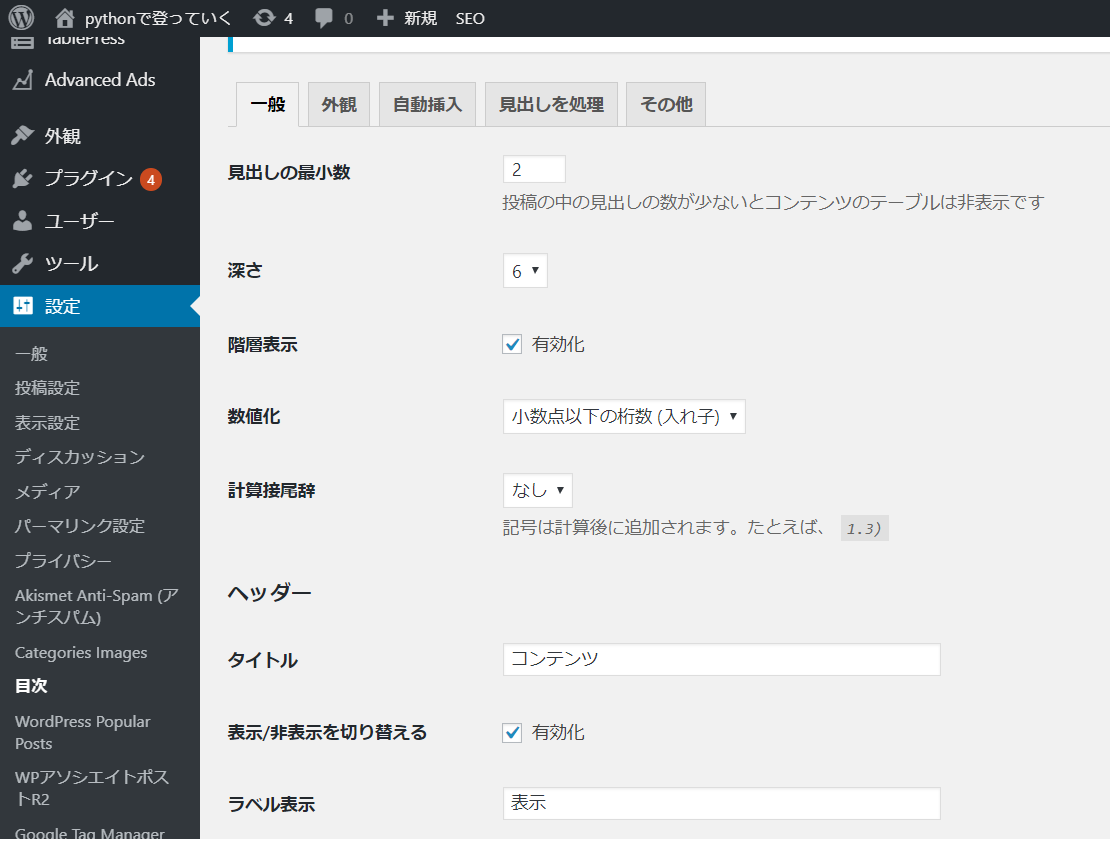
デフォルトの設定はこちらの方から変更できます。


とりあえずはデフォルトのままで問題ありません。
記事の作成
サンプル記事を作成します。
「Lucky WP table of content」は見出し(hタグ)を目次の項目として、
自動できれいな目次を作成してくれます。
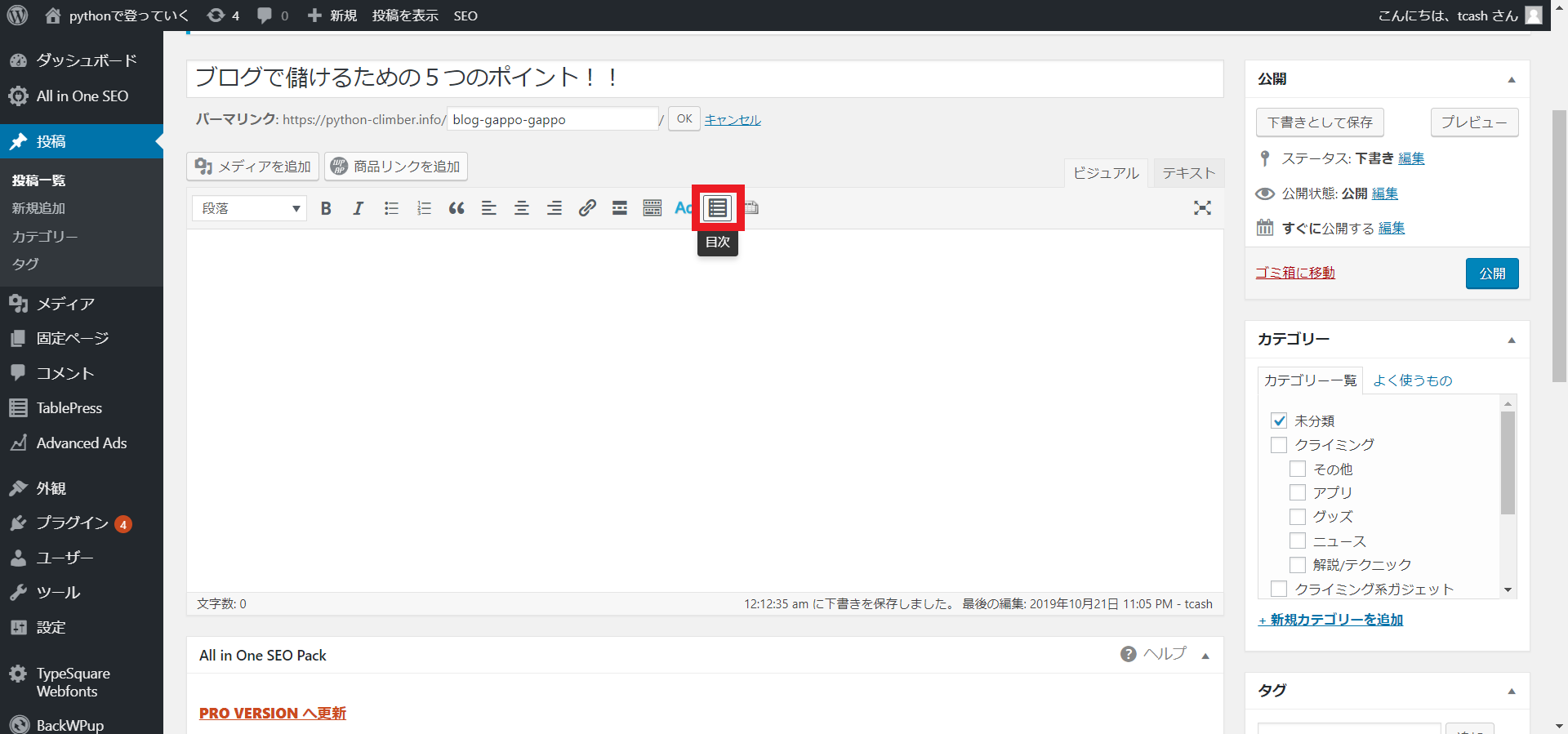
まずは、目次を追加しましょう。

追加したい位置で、赤い枠で囲まれたボタンを押せば目次が追加されます。
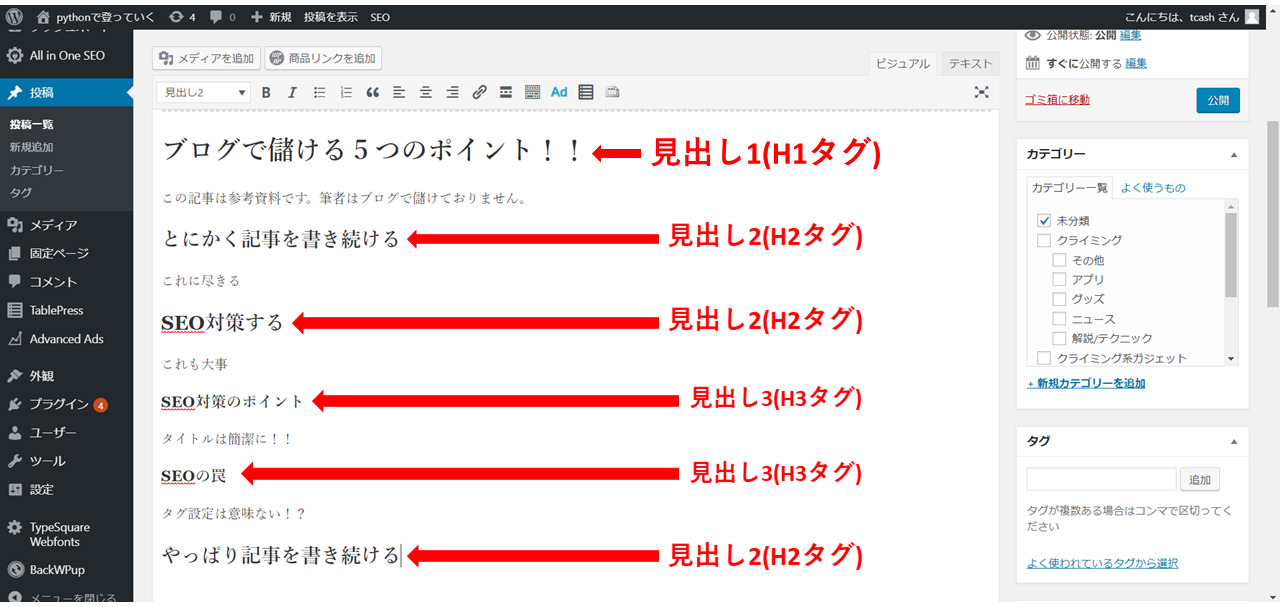
続いて見出し3(h3タグ)までのサンプル記事を以下のように作成しました。

では、この記事のプレビューを見てみます。

しっかり、目次が自動で作成されています。
これがデフォルトの目次デザインになっています。
デフォルトでは、目次の項目をクリックすればその位置まで自動スクロールしてくれます。
このデザインを少し修正しましょう。
デザイン変更
目次のデザイン修正も非常に簡単です。
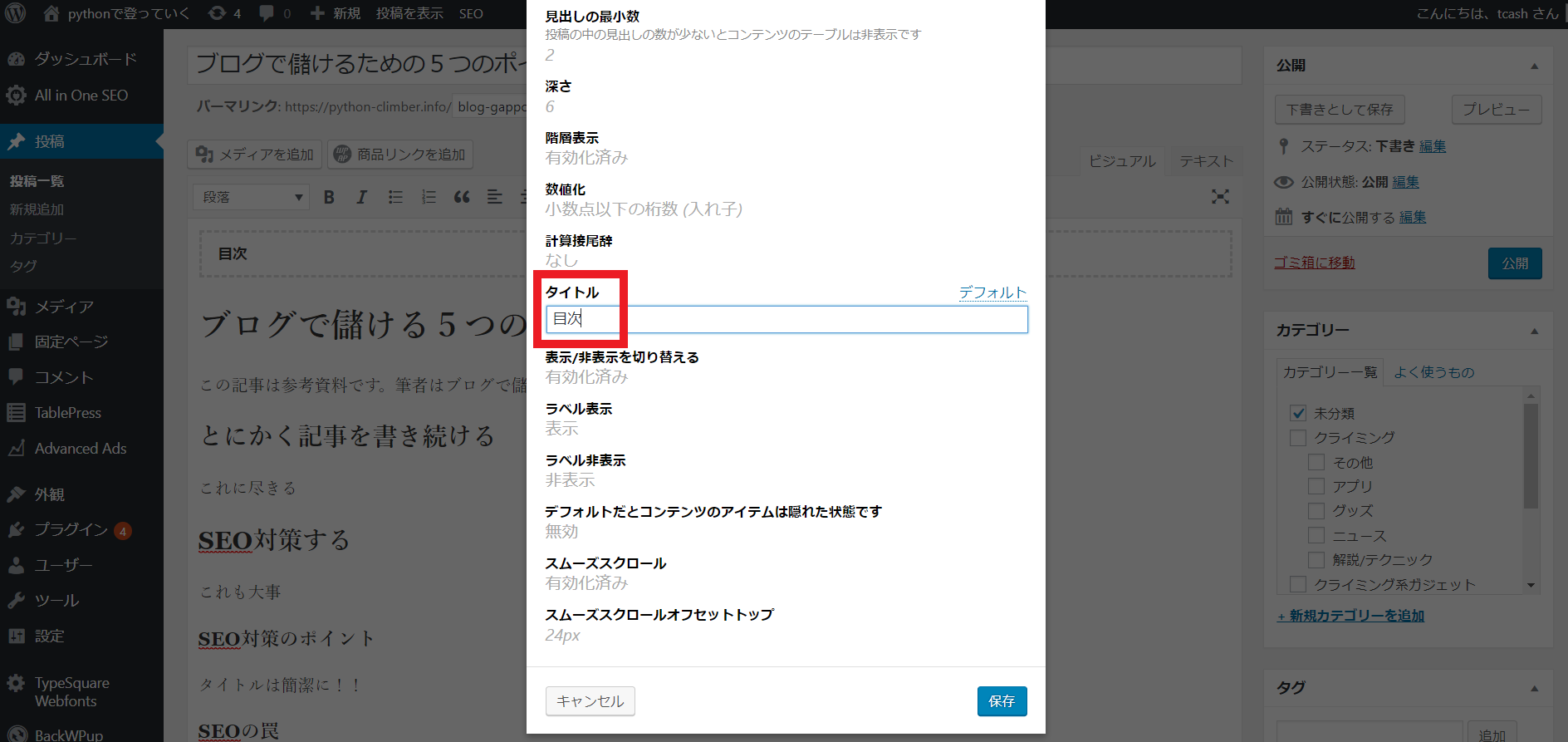
編集画面で目次の部分を選択し、編集マークをクリックしてください。
今回はタイトルと背景色を変えてみます。


赤枠の部分でそれぞれの設定を変更できます。
設定を変更したら、保存をクリック。
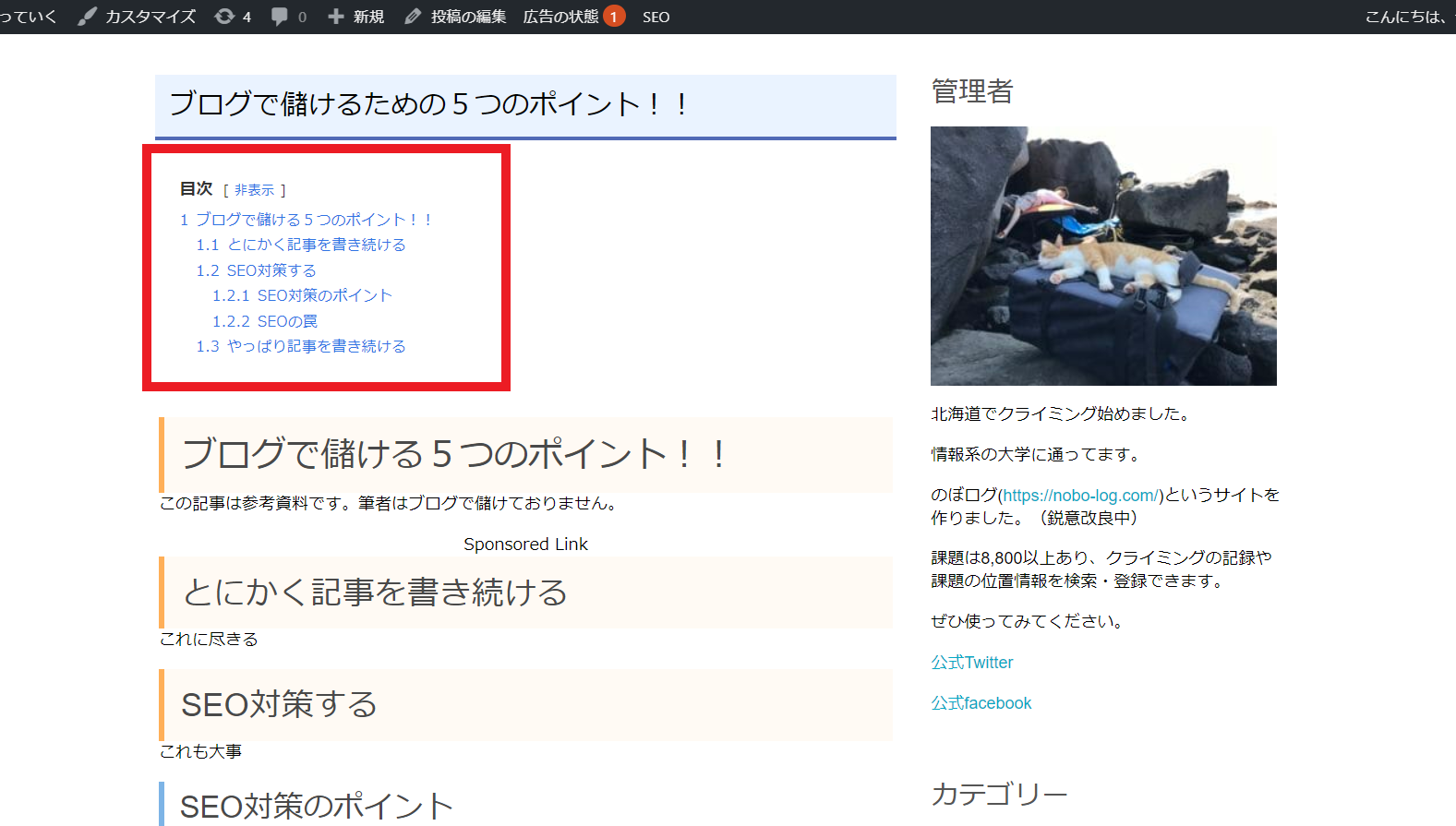
再度、プレビューで確認します。

しっかり修正されて、背景に溶け込んだデザインになっています。
いかだでしたか?非常に簡単ですよね?
冒頭で述べた様に目次は大切なコンテンツですので、適当に済ますのは良くありません。
このプラグインを使えば簡単にきれいな目次を作成できます。
皆さんも是非使ってみてください。