今回は、ホーム画面などで使いやすい二段組で記事の一覧を紹介するHTMLとCSSについて解説していきます。

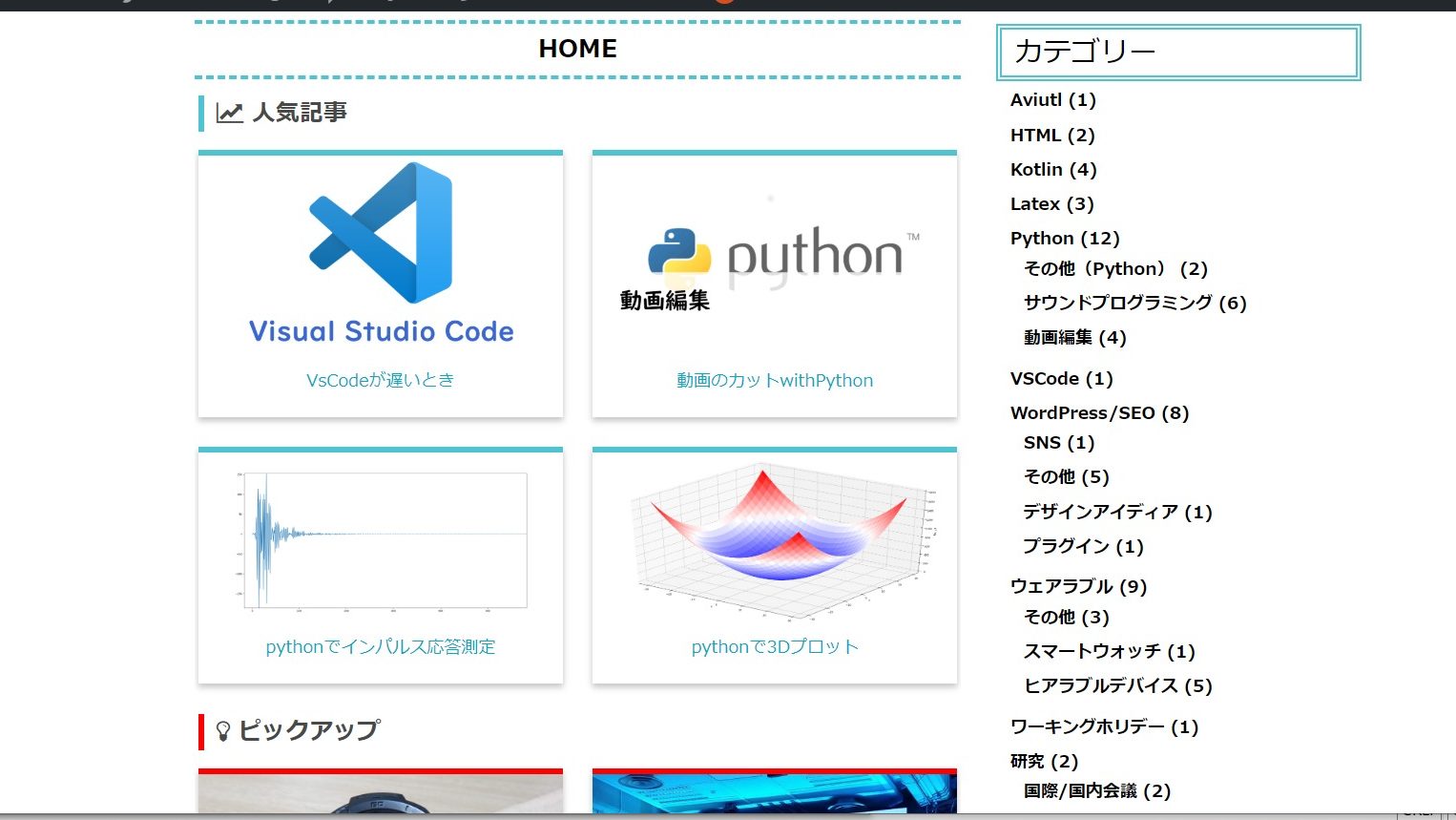
私のサイトのホーム画面も、このように読んで欲しい記事を二段組でまとめています。
このように、画像で目を引かせて記事について興味を持ってもらえればアクセスが増える可能性大です!
作成の方法は簡単です。
ホーム画面ページのHTMLとカスタムCSSに以下をコピペすれば完了です。
HTMLに貼るコード
<!--コンテンツタイトル-->
<p class="center strong top-title-popular">
<i class="fa fa-line-chart"></i> 人気記事</p>
<!--記事一覧が入るdivブロック-->
<div class="popular-posts cardtype">
<!--一つ目の記事-->
<article class="cardtype__article">
<!--一つ目の記事のリンク-->
<a class="cardtype__link" href="https://python-climbing.com/vscode-auto-off/">
<!--一つ目の記事のアイキャッチ画像-->
<div class="cardtype__img"><img src="https://python-climbing.com/wp/wp-content/uploads/2019/10/vscode_icon.png" alt="アイキャッチ画像" /></div>
<!--一つ目の記事のタイトル-->
<div class="cardtype__article-info">
VsCodeが遅いとき
</div>
</a>
</article>
<!--二つ目の記事-->
<article class="cardtype__article">
<a class="cardtype__link" href="https://python-climbing.com/moviepy-clip/">
<div class="cardtype__img"><img src="https://python-climbing.com/wp/wp-content/uploads/2019/01/python_movie.png" alt="アイキャッチ画像" /></div>
<div class="cardtype__article-info">
動画のカットwithPython
</div>
</a>
</article>
</div>
カスタムCSSに貼るコード
.center.strong.top-title-popular{
font-size:20px;
font-weight:bold;
padding: 0.25em 0.5em;
color: #494949;
background: transparent;
border-left: solid 5px #4ec4d3;
}
.popular-posts .cardtype__article-info {
padding-top: 0.5em;
text-align:center;
}
.popular-posts .cardtype__link {
padding-bottom: 10px;
}
.popular-posts.cardtype {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
.popular-posts .cardtype__article {/*左側の記事のレイアウト*/
color: #5d627b;
background: white;
border-top: solid 5px #4ec4d3;
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.22);
width: 48%;
margin: 0 0 25px;
}
.popular-posts .cardtype__article:nth-child(odd){/*右側の記事のレイアウト*/
margin-right: 4%;
}
.popular-posts .cardtype__article p {
margin: 0;
}
.popular-posts.cardtype h2 {
margin: 0 5px;
font-size: 15px;
}これをそのまま使うと、最初に見せた二段組の上二つの記事が並んだものが生成されると思います。
デザインの修正は、それぞれのCSSクラスを自由に変えてみてください。
利用する注意点としては画像の縦横比を一律にしておきましょう!!
今は画像の幅を50%ずつにして、記事を二つ横に並べています。
ですので、縦横比がバラバラだとデザインが崩れてしまいます。
これを応用すれば三段組も簡単にできます。
ホーム画面は、サイトに興味を持ってくれたユーザーが最初に訪れる場所です。
他の記事も読んでもらえるような魅力的なデザインを目指しましょう!!
<合わせて読みたいWordPressに関する記事はこちら>
Sponsored Link


![WordPressはじめてのデザイン&カスタマイズ入門 ブログ・サイトの改善方法がわかる WordPres [ 茂木葉子 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/3620/9784297103620.jpg?_ex=128x128)
Pingback: メニューバーのデザインをリッチにする[WordPress]