WorePressの標準エディターになっている「Gutenberg」
みなさんもお使いだ思いますが、このエディターなら簡単にページ内ジャンプができます。
まずページ内ジャンプとは同じページのある場所に瞬間移動できるリンク方法です。一般的にはプラグインを使うか、HTMLコードにアンカーを挿入することで実現します。
しかし、Gutenbergなら簡単にどこからでも好きな見出しブロックの所へジャンプできます!!
早速説明していきます。
まずは、ジャンプして移動したい見出しブロックを決めます。例として、GutenBergのデモで説明していきます。

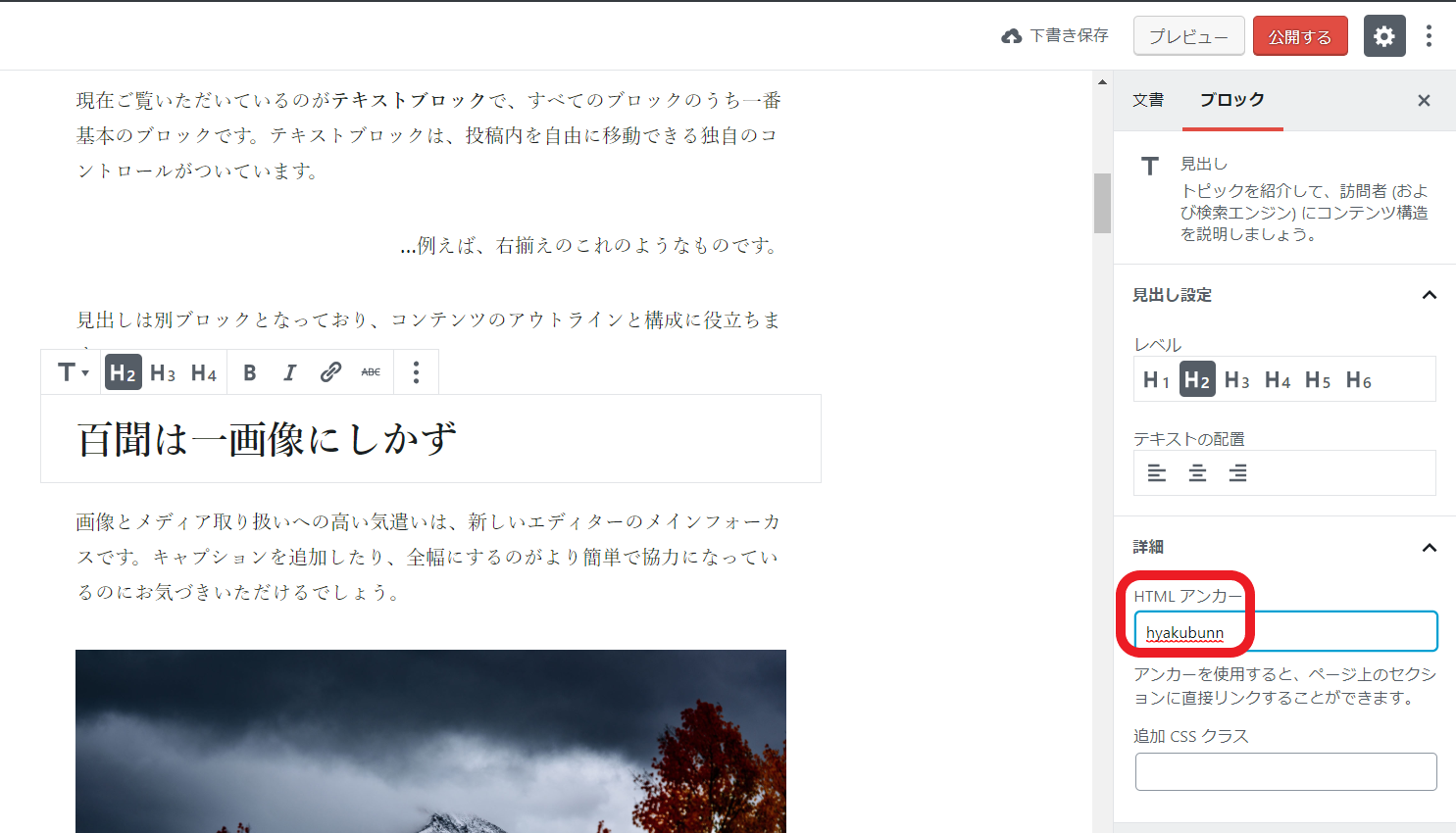
まず移動先の見出しブロックを選びます。今回は「百聞は一画像にしかず」のブロックを選択します。
すると、右側メニューの詳細タブにHTMLアンカーが出てきます。
そこにこのブロックのアンカー名を決めます。(ローマ字で)
今回は「hyakubunn」としています。

次に先ほど選んだブロックにジャンプしたいリンク元を決めます。
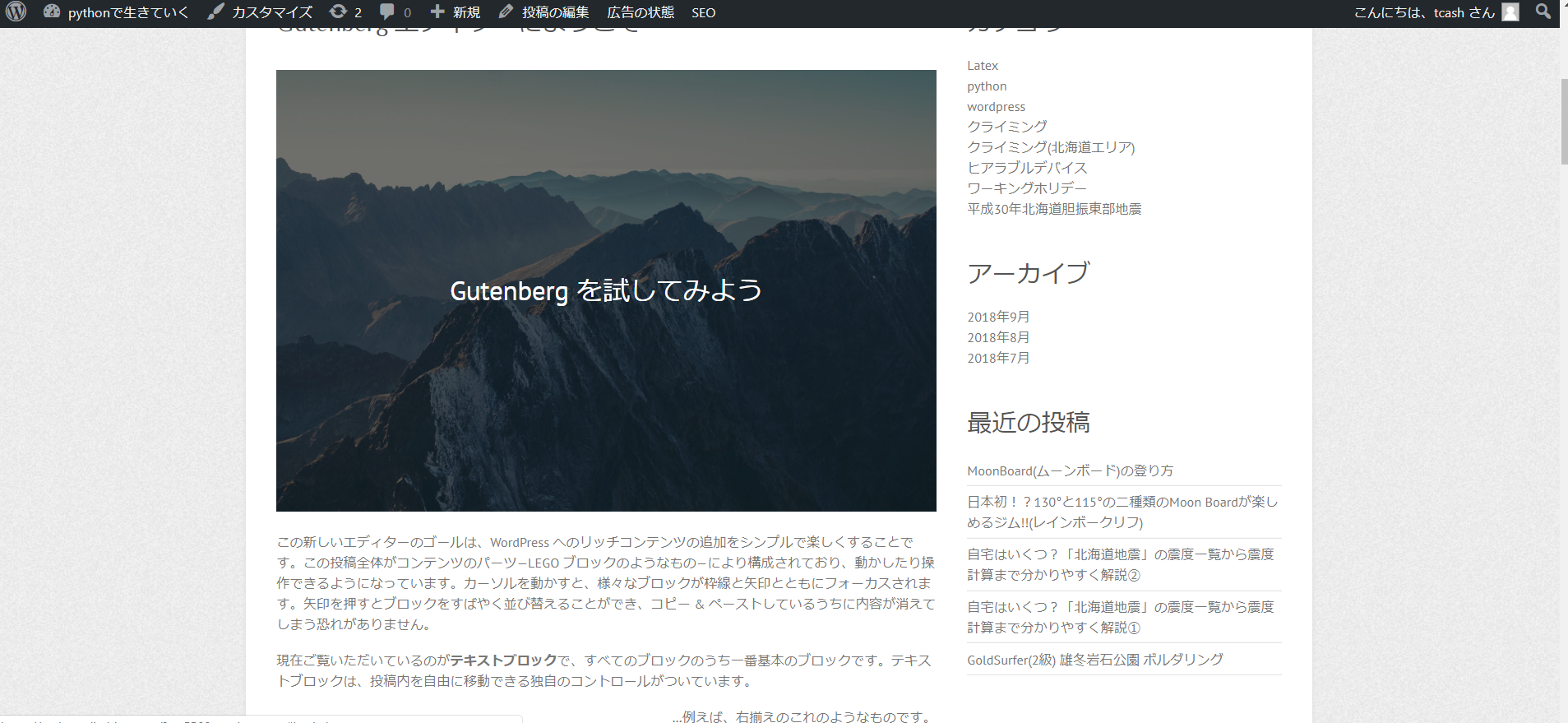
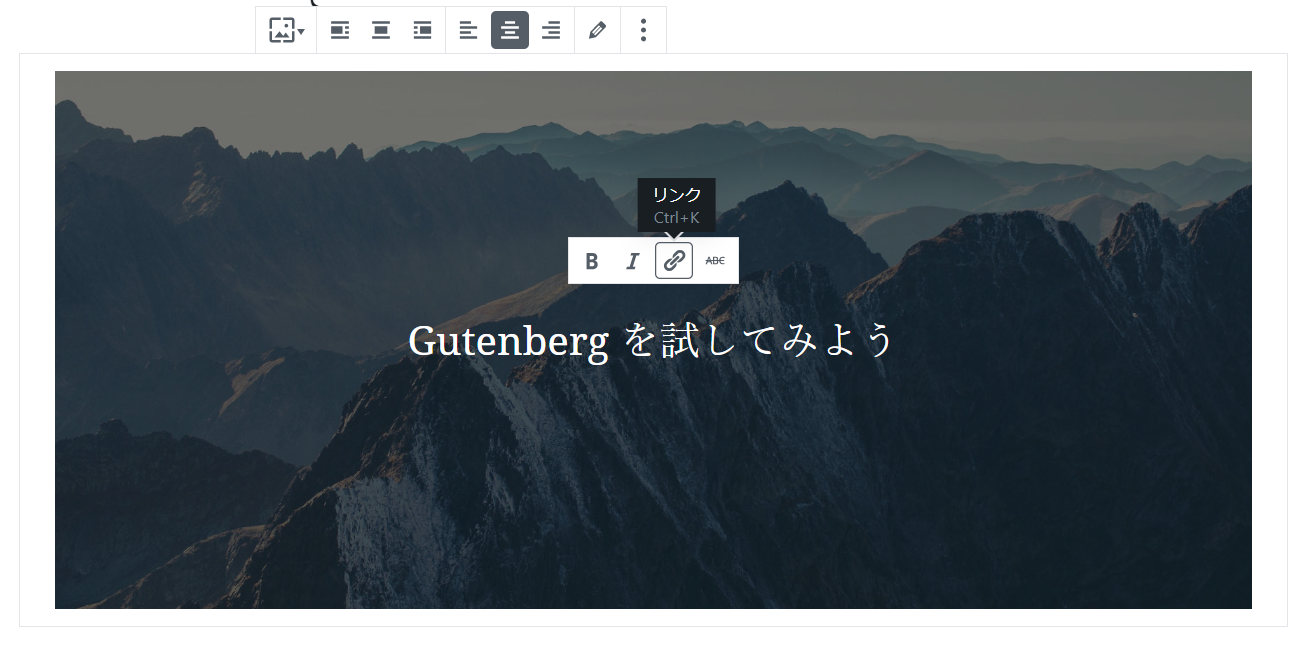
今回は少し上にある背景が写真になっている「Gutenbergを試してみよう」にします。

まず「Gutenbergを試してみよう」を選択しますと、いつものようにメニュータブが出てきます。そこのリンクをクリック。

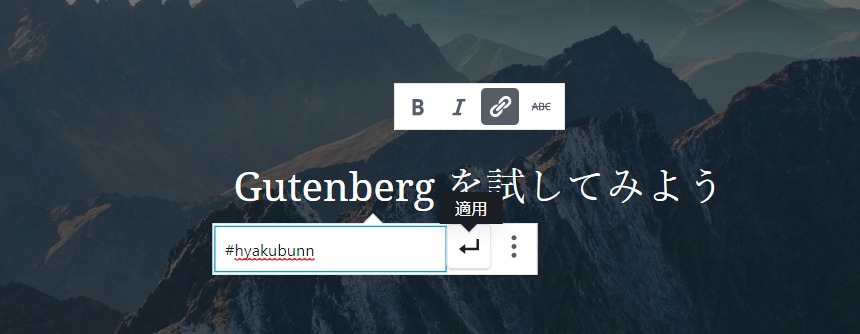
そして、#を先頭に付けて、先ほど設定したアンカー名「hyakubunn」を加えて「#hyakubunn」とします。
これで終了です!!簡単ですね。
ではプレビューで確認してみましょう。

「Gutenbergを試してみよう」にマウスカーソルを持っていくと、クリックできるはずです。クリックしてみると...

ちゃんとジャンプできましたね!!
これで簡単にページ内ジャンプが実現できました。
複数のアンカーを設定することもあると思いますが、アンカー名は被らないように注意しましょう。
ありがとうございました。