今回はブログの上部にあるメニューバーのカスタマイズについて解説します。
メニューバーはユーザが快適にサイト内を移動してもらうためにとても重要です!!
皆さんもメニューバーを入れているとは思いますが、文字で「HOME」、「MENU」、「カテゴリー」、「プロフィール」のようにただ並べているだけの人が多くないでしょうか?
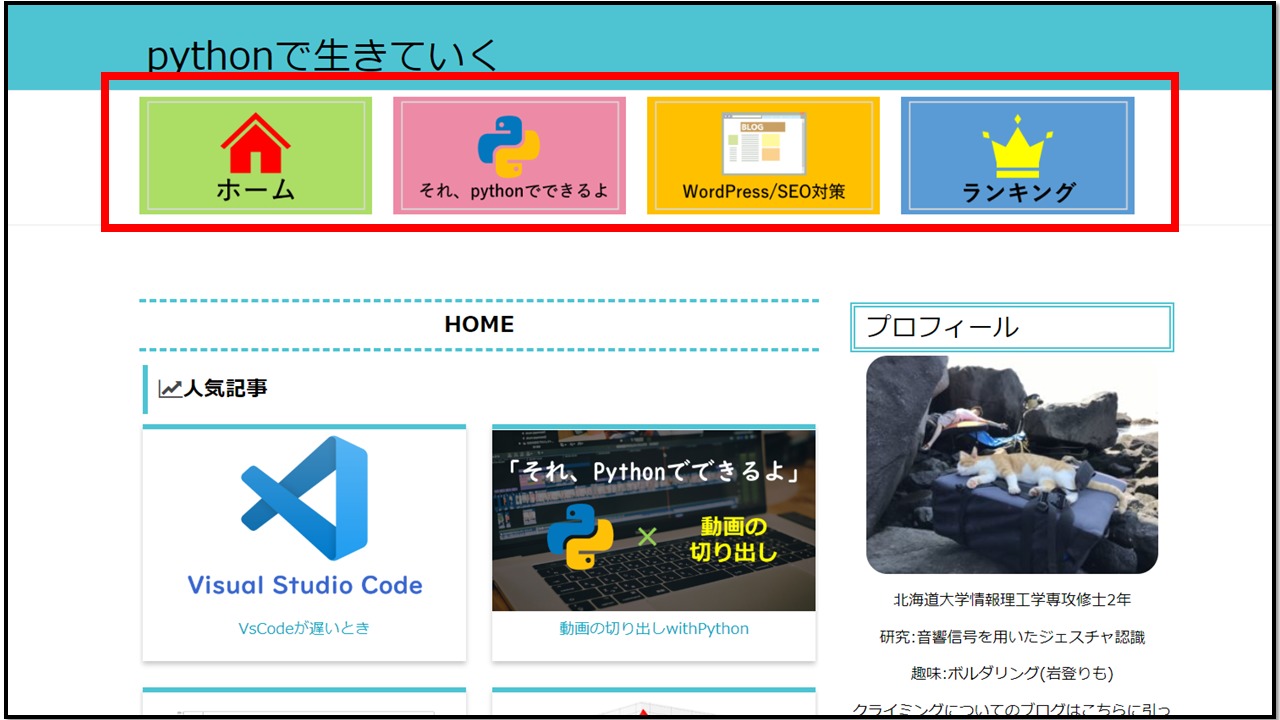
今回は、このサイトの上部と同じように画像を使って、ワンランク上のメニューバーを実装していきたいと思います!!

上の図の赤枠のようなメニューバーを作成します。
今記事はWordPressのダッシュボードとカスタムCSSを使っていきます。
画像を用意する
埋め込みたい画像を用意しましょう。
まずはいくつメニューを用意するか決めます。
例えば4つ画像を並べるなら16:9あたりか、それより少し横長な画像を用意するのがおすすめです。
画像の数はお好みですが、3~6枚くらいがいいと思います。
メニューバーにimgタグを埋め込む
WordPressのメニューに先ほどの画像を埋め込みます。
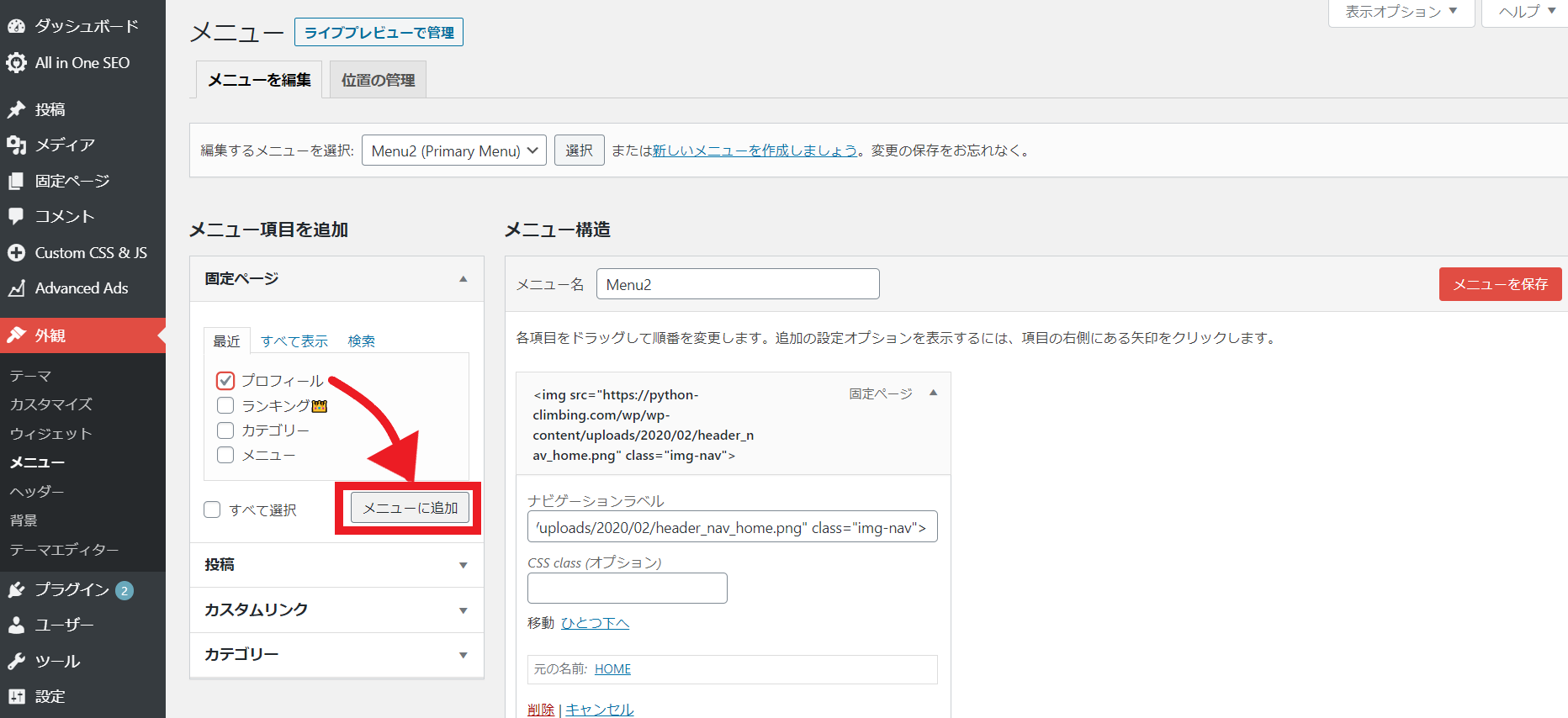
サイドの「外観」からメニューバーの設定画面に移ります。

下の画面から好きなページのリンクを設定し、メニューバーに追加することができます。
「プロフィール」の固定ページを追加してみます。

プロフィールがメニューに増えたと思います。
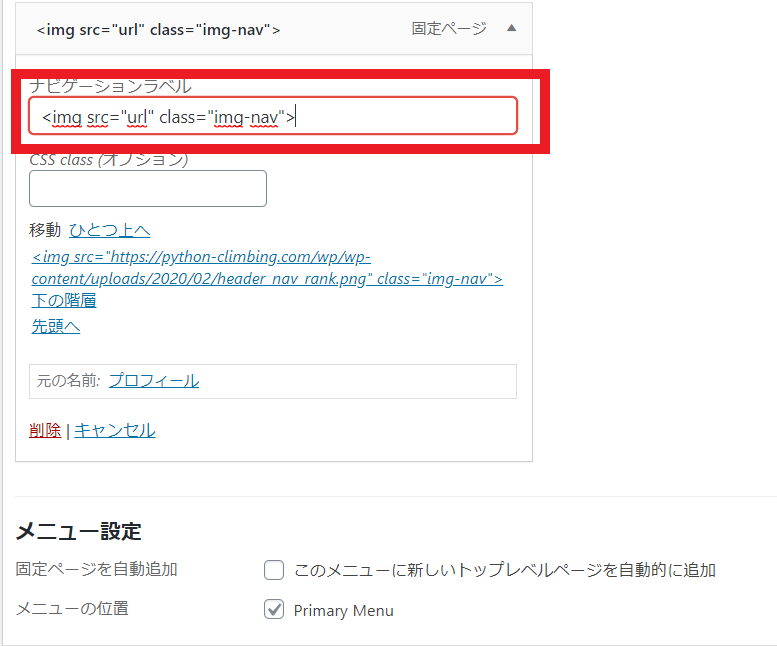
赤枠の部分が表示される文字列ですが、ここにHTMLのimgタグを追加します。

ここで、クラス(.img-nav)を追加しておきます。
<img src="sample.png" class="img-nav">
上のコードのsrc=””の部分はご自身の画像のパスを設定してください。
この作業を繰り返し、メニューを全て用意しておきましょう。
CSSコードを追加する
後は、先ほど設定した.img-navクラスのプロパティや他の部分のCSSを調整していきます。
コードは以下の通りです。
#access{/*メニューバーの高さ*/
height:120px;
}
#access ul>li{/*各画像の幅*/
width:22.5%
}
#access ul>li>a{
padding:0px;
}
.img-nav{
display: inline-block;
width:100%;
float:left;
transition: opacity 0.5s ease-out;
}
.img-nav:hover {
opacity: .5;
}
/*PC画面サイズ終わり*/
/*タブレットサイズ */
@media only screen and (max-width: 1078px) {
#access{
height:80px;
}
#access ul>li{
width:20.5%
}
#access ul>li>a{
padding:0px;
}
.img-nav{
display: inline-block;
width:100%;
float:left;
transition: opacity 0.5s ease-out;
}
.img-nav:hover {
opacity: .5;
}
}
/* スマホサイズ */
@media only screen and (max-width: 767px) {
#access{
height:auto;
}
#access ul>li{
width:45%;
margin:5px;
}
#access ul>li>a{
padding:0px;
}
.img-nav{
display: inline-block;
width:100%;
float:left;
transition: opacity 0.5s ease-out;
}
.img-nav:hover {
opacity: .5;
}
}
画面サイズ毎にデザインを変えています。
#accessはテーマごとに異なるかもしれませんので、メニューバーのセレクタに合わせましょう。
大まかに説明すると、
各メニューは<li>タグで埋め込まれています。
画像の枚数に合わせてli要素のwidthを調整してあげます。
今回は4枚を想定しているので22~23%にしています。
後はお好みのmarginを設定してあげてください。
imgのデザインはお好みでカスタマイズしてください。
以上で、メニューバーにお好みの画像を並べることができたと思います!
ここに自分のブログのおすすめコンテンツをリンクしておけば、
ユーザの目に留まりやすく、ページ内アクセスが向上すると思います。
ぜひ、お試しください。
<合わせて読みたいWordPressに関する記事はこちら>
![ホーム画面などにオススメ!!二段組レイアウト[WordPress]](https://python-climbing.com/wp/wp-content/uploads/2020/02/home-two-col-1-300x169.jpg)

Pingback: ホーム画面などにオススメの二段組レイアウト[WordPress]
Pingback: カテゴリーウィジェットのデザインカスタマイズ (WordPress)