ブログなどを書いていくと、多くの方に読まれる記事が出てくると思います。
人気記事をサイドバーなどにまとめて表示するのはSEO対策として重要です。
そのときに皆さん「WordPress Popular Posts」を使っている人も多いのではないでしょうか?
このプラグインは非常に便利で、人気の記事を自動でまとめてくれます。
また、ビュー数を表示したり、好きな順位まで値を変えたり、サムネ表示などのカスタマイズが可能です。
私も、このプラグインを愛用してます。
しかし、デザインをカスタマイズしたところ問題が発生しました。
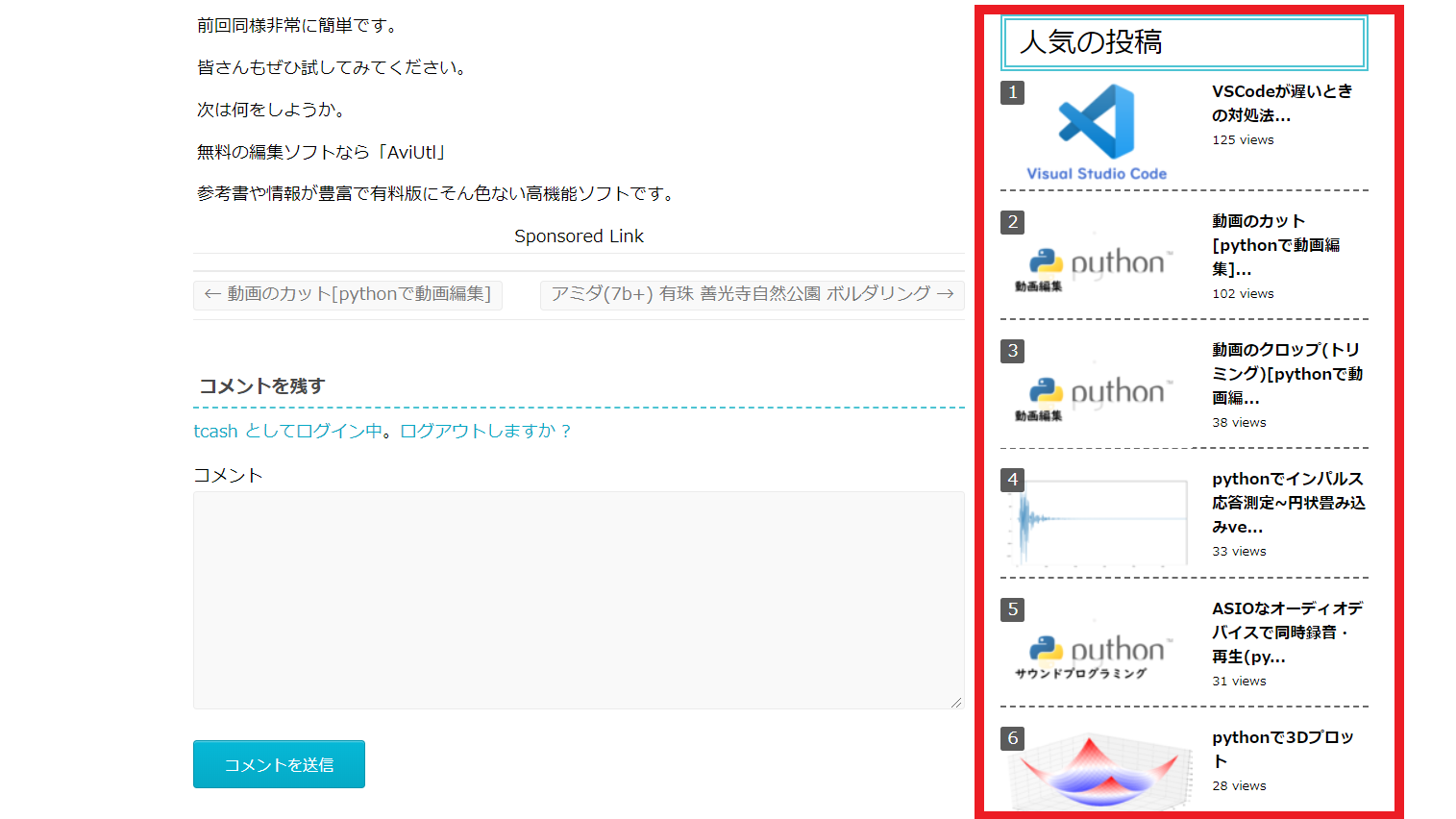
事の起こりは、記事の一覧にサムネイル画像を載せるようにしたところ…

サムネイル画像の一部が表示されていません!!
この不具合、リロードすると全て表示されるのですが、ページ遷移の時はどこかしかが欠けてしまいます。
今回、暫定的な対処法が分かったので紹介します。
おそらく、問題は解消されると思います。といってもやることは超簡単
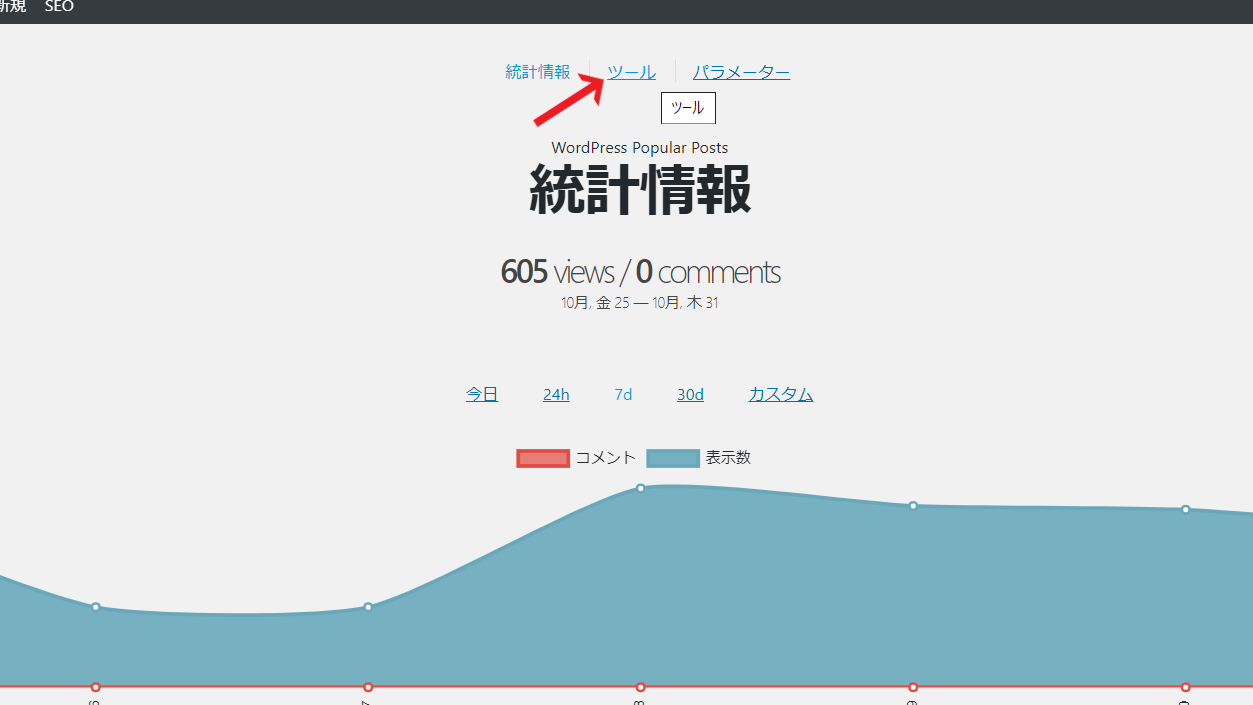
まず、WordPress Popular Postsの設定画面へいきます。

上部にあるツールを押すと、設定画面になります。

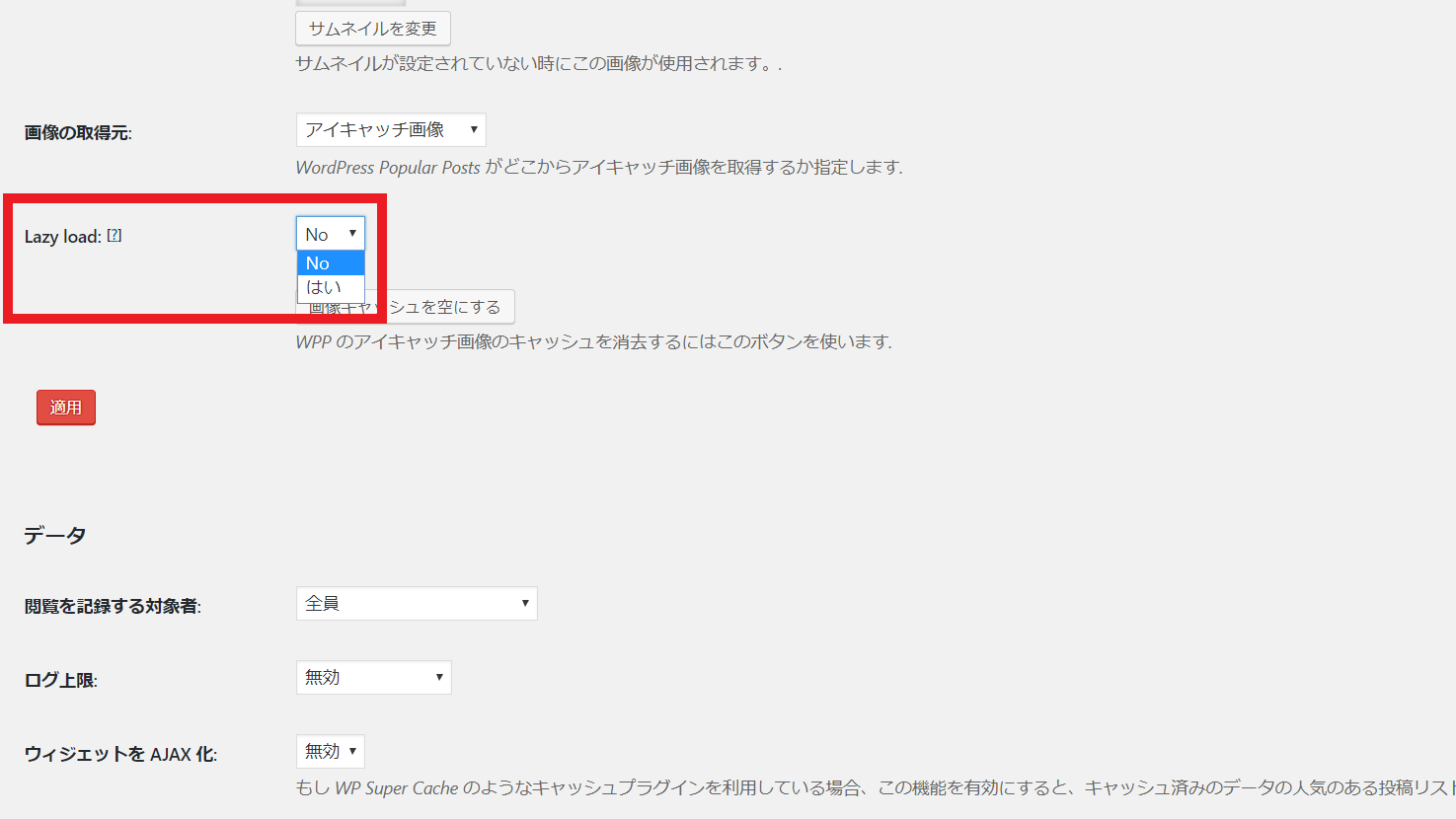
ここにあるLazy loadという部分をNoにしてみてください。
後は、適用ボタンを押して確認してみてください。

きれいに全てのサムネイルが表示されていると思います。
問題はLazy loadという機能だったようです。
LazyLoad(レイジーロード)とは?
レイジーロード(遅延読み込み)とは、画像を遅れて読み込ませるテクニックのことを指します。
具体的には、ユーザーがスクロールをして、目的の画像が画面内に映るタイミングで、初めて読み込みを実行します。
このレイジーロードには以下のようなメリットがあります。
転送量の節約
ユーザの方はページを最後まで読んでくれるわけではありません。
ページをちょっと覗いてみてやっぱり戻る!!ということは皆さんも経験があるとおもいます。
もし、そのページに画像が大量にあるとユーザに見られていない分までロードされてしまいます。
これは、サイト運営側もユーザ側にも無駄な通信料がかかってしまいデメリットです。
でも、このレイジーロードが備わっているとそういった問題が解消されます。
ページの表示速度の向上
これに関しても、上記のメリットと同じ理由です。無駄な転送を防ぐということは
それだけ、ユーザの見ている部分が表示される速度も向上することになります。
上記のような理由でレイジーロードは多くのサイトで使われています。
WordPress Popular Postsでサムネイル画像が表示されない問題は単なるバグだと考えられます。
本来はレイジーロードの設定はONの方がいいとは思います。
しかし、サムネイル画像は、多くても数枚の画像ですし、OFF状態でもさほど影響はないと思います。
とりあえず、サムネイル画像が全て表示されなくて困った!!という方はLazy loadの設定をNoにしてみてください。
また、バグが修正された、または根本的な解決方法が見つかれば報告します。
困っていて探していたところ大変助かりました!
ありがとうございました。
こちらこそ、お役に立てて幸いです。
今後もよろしくお願いします。
ありがとう。全部真っ白になっていたのですが、一発で直りました。本当にありがとう。
こちらこそお役に立てて何よりです!